Tutoriel developpement : 01 - Hello World
 Medhi Naitmazi
Medhi Naitmazi- Il y a 16 ans (Màj il y a 16 ans)
- 💬 19 coms
- 🔈 Écouter
 Aujourd'hui j'inaugure la partie tutoriel de notre catégorie développement iPhone.
Aujourd'hui j'inaugure la partie tutoriel de notre catégorie développement iPhone.
Pour commencer rien de mieux qu'un bon Hello World, qui est sûrement la première chose à faire quand on arrive sur un nouveau langage de programmation.
Je vais y aborder quelques concepts importants dans l'objective-c en particulier sur iPhone.
N'hésitez pas à me faire des remarques (constructives si possible ;)), afin que j'améliore au fur et à mesure mes tutoriaux.
Pré-requis :
- Un Mac (à jour c'est mieux)
- XCode
- SDK iPhone (inscrivez vous sur cette page pour avoir accès au téléchargement du SDK, qui sera aussi votre source d'inspiration et d'enseignement)
- Un iPhone ou iPod Touch (à jour c'est mieux aussi)
- Des notions de programmation suffiront pour cet exemple
C'est parti !
Pour commencer, nous allons ouvrir le logiciel XCode.
Pour lancer l'application allez dans /Developer/Applications/XCode (faites un raccourci sur votre dock).
Sous XCode, ouvrir un nouveau projet:
- File - New Project
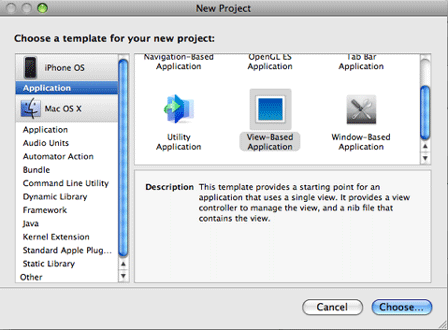
- Placez vous sous iPhone OS Application (colonne gauche), puis sélectionnez View based application (c'est un template avec une vue vide) et cliquez sur Choose
- Une fenêtre vous demande le nom de l'application, entrez HelloWorld et faites Save

Vous voilà devant une application qui marche mais qui ne fait rien, simplement un affichage d'une vue vide.
Faites un pomme + R (Build & Run), vous verrez ainsi le simulateur iPhone qui va vous permettre de faire vos tests.
L'application est vide, mais elle compile.
Passons au code.
Il existe 2 méthodes de travail bien différentes :
- Programmation pure sous XCode
- Programmation sous XCode + Interface Builder
Je vais faire la première méthode pour ce tutoriel Hello World.
Vous avez maintenant plusieurs dossiers dans la colonne de gauche, dont le dossier qui nous concerne Classes.
La classe HelloWorldAppDelegate (.h : le header autrement dit l'entête / déclaration de la classe et .m : le corps qui contient l'implémentation des méthodes de la classe).
Cette classe (xxxAppDelegate) est obligatoire pour toute application iPhone, elle est conforme protocole UIApplicationDelegate (d'où le nom de la classe suivie par
:
applicationDidFinishLaunching
Cette méthode est appelée directement après le lancement de l'application par le main.m (on ne touche presque jamais au main).
Les fichiers HelloWorldAppDelegate ne seront pas modifier dans cet exemple mais au moins cela vous donne un aperçu des fichiers (on peut modifier cette classe pour par exemple faire un écran type splash screen pour votre application).
Le delegate de votre application appelle le controller de la vue principale, la classe :
HelloWorldViewController
Il a été généré par XCode lors de la création du projet type View based application et possède toutes les caractéristique d'un objet UIViewController, car elle hérite de cette dernière.
Dans notre vue vide, on va enfin placer un objet, ici un label de type UILabel.
Un label n'est rien de plus que du texte placé dans la fenêtre selon des coordonnées.
Nous allons rajouter dans le HelloWorldViewController.h la déclaration d'un attribut de type UILabel avec le code suivant :
@interface HelloWorldViewController : UIViewController { UILabel *monLabel; } // nonatomic permet d avoir de meilleures performances pour une application simple, sans multi thread // retain permet de faire un +1 sur le compteur interne de la variable, cela cree une occurence de l objet // son contraire release, decremente le compteur interne de la variable @property (nonatomic, retain) UILabel *monLabel; @end
La directive @property permet de générer la déclaration des accesseurs de notre attribut, ici monLabel (pour pouvoir accéder à ses propriétés).
Maintenant passons à l'implémentation de la classe HelloWorldViewController, dans le .m.
La directive @synthesize dans le .m va de pair avec @property du .h, ainsi votre objet aura des accesseurs opérationnels (sinon on pourrait aussi redéfinir les getters et setters si besoin).
Voici le contenu du fichier HelloWorldViewController.m, je mets des commentaires au fur et à mesure (prenez soin de dé-commentez la méthode loadView) :
#import "HelloWorldViewController.h" @implementation HelloWorldViewController @synthesize monLabel; -(void)loadView { // on récupère la taille de l'écran (notamment) CGRect mainFrame = [[UIScreen mainScreen] applicationFrame]; // Creation d une vue principale qui occupera la taille de l'écran UIView *maView = [[UIView alloc] initWithFrame:mainFrame]; // on donne une couleur de fond a la vue, ici le fond rayé classique des UITableView maView.backgroundColor = [UIColor groupTableViewBackgroundColor]; // comme notre classe hérite de l'objet UIViewController, ici self puisqu on est dans la declaration de l objet lui meme // c est donc qu'elle possede une view, on lui attribut la nouvelle vue creee self.view = maView; // on libere la memoire allouee pour l'occurrence de l UIView une fois qu on en a plus besoin // on ne fait release que si on a fait retain ou alloc [maView release]; // Creation d'un UILabel position x:10, y:10, width:320-20, height:40 // CGRectMake est une fonction du Core Graphic qui permet de dessiner monLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, mainFrame.size.width - 20, 40)]; // la couleur du texte, c est a partir d ici que les setters (accesseurs) servent // on peut ecrire la meme chose de 2 manières // monLabel.textColor = [UIColor blackColor]; // OU // en mettant set devant le nom de la methode et une majuscule // on écrit en noir mais vous pouvez vous amuser à changer en regardant dans la doc comment personnaliser un UIColor [monLabel setTextColor:[UIColor blackColor]]; // idem pour les autres proprietes monLabel.backgroundColor = [UIColor clearColor]; monLabel.textAlignment = UITextAlignmentCenter; // on met du texte dans le label // les strings (NSString) en objective-c sont toujours précédé d'un @ monLabel.text = @"Hello World"; // enfin on ajoute le label a la vue [self.view addSubview:monLabel]; } @end
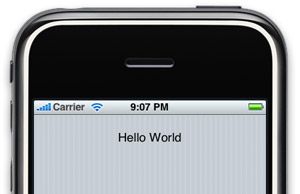
Vous n'avez plus qu'à compiler et lancer le simulateur !

N'oubliez pas de faire un release de votre attribut de classe monLabel dans la fonction dealloc (avant [super dealloc]) de votre classe pour libérer correctement la mémoire.
Pour aller plus loin regarder par exemple les méthodes d'un UILabel sur la doc Apple, afin de le modifier à votre guise, et puis vous pouvez regarder comment ajouter par exemple de la même manière un UIButton, un UITextField pour faire interagir vos éléments.