Comment ouvrir les URL dans Chrome depuis Safari sur iPhone/iPad
 Eric
Eric- Il y a 14 ans (Màj il y a 9 ans)
- 💬 16 coms
- 🔈 Écouter
 Aujourd'hui, nous allons voir comment ouvrir les liens Internet dans la nouvelle application Chrome depuis Safari sur iPhone et iPad.
Aujourd'hui, nous allons voir comment ouvrir les liens Internet dans la nouvelle application Chrome depuis Safari sur iPhone et iPad.
Comme d'habitude sur iPhoneSoft, voici une nouvelle astuce pour les débutants qui vient garnir la section iPhone facile...
Ces petites astuces aident souvent les débutants, mais peuvent également parfois surprendre les plus experts d'entre nous !
Si vous rencontrez des problèmes ou si vous voulez partager vos expériences, n'hésitez pas à vous diriger vers le forum iPhoneSoft
Comme nous vous l'avons annoncé, Google vient de sortir son application iPhone et iPad Chrome (App, Universelle, 4.5 étoiles - 579 votes, VF, 12.8 Mo) sur l'App Store. Aussi, certains d'entre nous s'en servent déjà comme navigateur. Le problème c'est qu'Apple ne propose pas de choisir son navigateur par défaut et que sans jailbreak, il est impossible de ne pas ouvrir un lien automatiquement dans Safari.
Du coup, voici un tuto qui simplifiera à moitié l'ouverture d'un lien dans un autre navigateur comme Chrome une fois la page ouverte dans Safari.
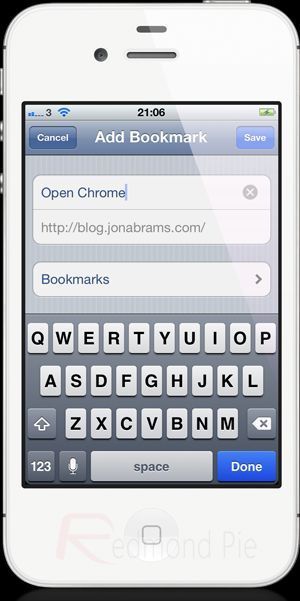
Etape 1 : Ouvrez Safari Mobile sur votre appareil iOS et accédez à n'importe quelle page Web. Cliquez sur le bouton d'action situé dans le milieu de la barre d'outils dans Safari et enregistrez la page actuelle comme signet, et lui donner le nom "Open Chrome" par exemple.

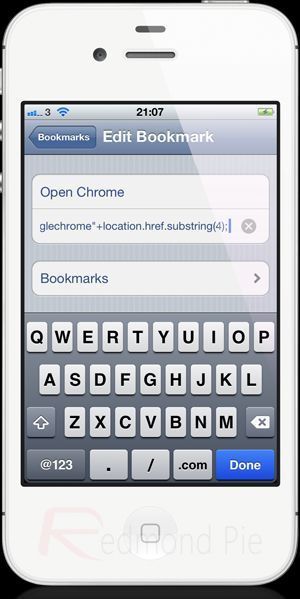
Etape 2 : Sélectionnez la page des signets dans Safari Mobile et appuyez sur l'option "Modifier". Modifiez le signet enregistré et remplacez tout en tapant le texte suivant :
javascript:location.href='googlechrome'+location.
href.substring(4)
tout attaché.

Etape 3 : Enregistrez le signet.
Et voilà, à chaque fois qu'un lien s'ouvrira dans Safari, appuyez sur le bouton "Ajouter aux favoris", puis sélectionnez le signet Open Chrome. La page actuellement ouverte s'ouvrira alors dans Chrome.
Source : redmondpie