iPhone Facile : comment afficher le code source sur la version iOS de Safari
 Eric
Eric- Il y a 14 ans (Màj il y a 6 ans)
- 💬 7 coms
- 🔈 Écouter
 Aujourd'hui, nous allons voir comment afficher le code source sur la version iOS de Safari.
Aujourd'hui, nous allons voir comment afficher le code source sur la version iOS de Safari.
Comme d'habitude sur iPhoneSoft, voici une nouvelle astuce pour les débutants qui vient garnir la section iPhone facile...
Ces petites astuces aident souvent les débutants, mais peuvent également parfois surprendre les plus experts d'entre nous ! Pour les débutants, voici notre lexique pour iPhone, iPod et iPad. Enfin si vous rencontrez des problèmes ou voulez partager vos expériences, n’hésitez pas à vous diriger vers le forum
Par défaut, Apple n'a en effet pas ajouté cette fonctionnalité très importante pour tout développeur. Heureusement, il existe une façon de le faire que nous allons vous présenter ici !
- Allez sur cette page
- Puis ajoutez celle-ci dans les marques-pages et nommez-la "Afficher la source"
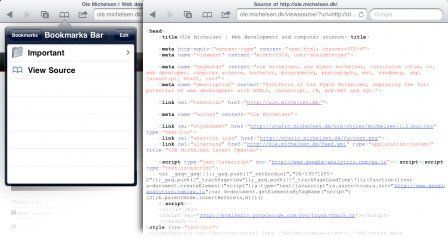
- Copiez alors le code de la page http://ole.michelsen.dk/viewsource/bookmarklet.min.js
- Et enfin, modifiez le marque-page "Afficher la source" créé à l'étape 2 en remplaçant son URL par le code que vous venez de copier
Et voilà, maintenant lorsque vous voulez voir le code source d'une page Web, vous n'avez qu'à ouvrir le menu Favoris et sélectionnez "Afficher la source".

Pour ceux qui veulent allez plus loin et afficher firebug, c'est la même manip mais en copiant le code du textarea de (site fermé) à la place de celui de l'étape 3.
iOS 13 et supérieur
EDIT : désormais Safari permet de facilement voir le code source d'une page sur iPhone en utilisant le bouton partage puis "voir le code source".