iPhone Facile : Les signets sur le SpringBoard
 La Rédaction
La Rédaction- Il y a 15 ans (Màj il y a 9 ans)
- 💬 16 coms
- 🔈 Écouter
 Dans ce chapitre, nous verrons comment ajouter un raccourci pour une page internet sur le Springboard mais également comment créer l'icône pour les développeurs !
Dans ce chapitre, nous verrons comment ajouter un raccourci pour une page internet sur le Springboard mais également comment créer l'icône pour les développeurs !
Il fait jour mais... c'est le Lundi. Pour vous remonter le moral en ce début de semaine, iPhoneSoft est là pour vous donner une nouvelle astuce pour les novices qui vient garnir la section "iPhone pour les Nuls" par iPhoneSoft !

En effet si vous consulter régulièrement un site internet, mais que celui-ci n'a pas de belle application pour iDevice (comme notre si belle application !), il est rapidement énervant de devoir lancer Safari pour rentrer l'adresse Internet.
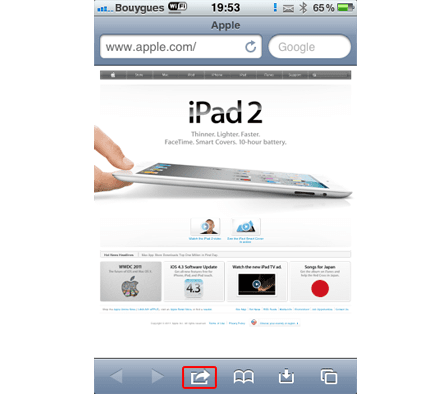
Mais une astuce est présente dans Safari ! En effet, il vous suffit d'aller sur le site internet qui vous intéresse (dans l'exemple, www.apple.com), puis d'appuyer sur le bouton fléché en bas de votre écran (ci-dessous encadré en rouge).

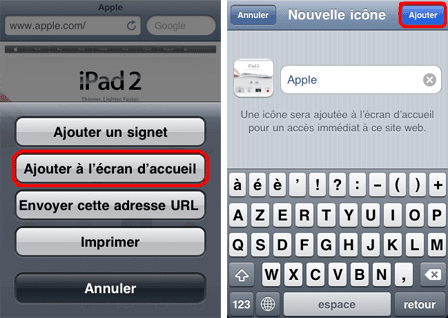
Puis cliquez sur "Ajouter à l'écran d'accueil", nommé le raccourcie comme vous le voulez, puis appuyez sur "Ajouter".

Un icône apparait alors sur le SpringBoard, tel une application ! Vous pourrez aussi la supprimer ou la mettre dans un dossier comme une application normale !

Enfin, un dernier petit conseil pour les personnes possédant un site web, lors de la création de ce genre de signet, l'icône est une copie de ce qui s'affichait à l'écran au moment où vous avez ajouté le raccourcie.
Pour avoir un icône différent, comme l'a fait Apple pour son site (dans l'image ci-dessus l'icône n'est pas une copie de l'écran mais le logo Apple sur un fond gris), il vous suffit d'ajouter à la racine de votre site l'image que vous souhaitez voir en icône, au format 57x57 pixels, nommée "apple-touch-icon.png".
Ainsi lorsqu'un iPhone, iPod Touch ou iPad ajoutera votre site en signet sur son SpringBoard, l'icône sera celui que vous avez choisi !