iPhone facile : Une icône pour appeler vos correspondants
 La Rédaction
La Rédaction- Il y a 14 ans (Màj il y a 9 ans)
- 💬 31 coms
- 🔈 Écouter
 Aujourd'hui, nous allons voir comment créer une icône sur votre page d'accueil pour appeler rapidement vos correspondants.
Aujourd'hui, nous allons voir comment créer une icône sur votre page d'accueil pour appeler rapidement vos correspondants.
Comme d'habitude sur iPhoneSoft, voici une nouvelle astuce pour les débutants qui vient garnir la section iPhone facile...
Ces petites astuces aident souvent les débutants mais peuvent également parfois surprendre les plus experts d'entre nous !
Pour les débutants, nous vous rappelons que vous pouvez consulter notre lexique pour iPhone, iPod et iPad.
Si vous rencontrez des problèmes ou si vous voulez partager vos expériences, n'hésitez pas à vous diriger vers le forum iPhoneSoft.
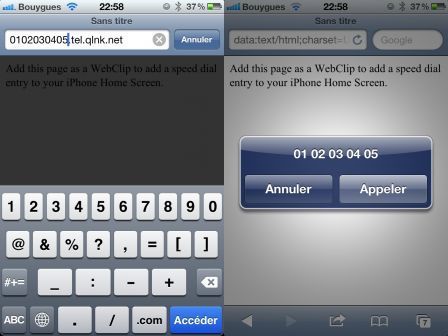
Allez simplement dans votre navigateur Safari et dans la barre d'adresse, tapez le numéro de votre correspondant suivi de :
.tel.qlnk.net
Faisons l'essai avec un numéro au hasard : 0102030405
Vous aurez donc à taper dans Safari la ligne suivante :
0102030405.tel.qlnk.net

Une popup s'ouvre alors et vous propose d'appeler le numéro.
Faites annuler et sélectionnez l'icone d'action en bas de l'écrans. Appuyez ensuite sur "Ajouter à l'écran d'accueil" et vous verrez une nouvelle icone sur votre springboard.

L'icone n'est pas des plus esthétique mais cela permet d'économiser quelques sous en évitant d'acheter une application pour le faire.
Vous n'en aviez pas acheté ? Si ?

 Cette semaine sur le forum : icône de sonnerie, iPhone 5 qui chauffe, Minecraft
Cette semaine sur le forum : icône de sonnerie, iPhone 5 qui chauffe, Minecraft