Paul Hudson explique son app Spatial Symphony sur Vision Pro
 Medhi Naitmazi
Medhi Naitmazi- Il y a 2 ans
- 💬 Réagir
- 🔈 Écouter
![]() À quelques heures du lancement de l'Apple Vision Pro et, comme beaucoup d'autres développeurs, Paul Hudson a publié une application visionOS. Mais la différence, c'est que Paul est le créateur de l'excellent site HackingWithSwift.com, une mine d'or pour les développeurs iOS.
À quelques heures du lancement de l'Apple Vision Pro et, comme beaucoup d'autres développeurs, Paul Hudson a publié une application visionOS. Mais la différence, c'est que Paul est le créateur de l'excellent site HackingWithSwift.com, une mine d'or pour les développeurs iOS.
Au lieu de simplement parlé de son application musicale, Paul nous guide à travers les étapes qu'il a du franchir pour concevoir une application sous visionOS.
À propos de Spatial Symphony
Pour ce faire, il m'a fallu franchir un certain nombre d'étapes, c'est pourquoi j'ai voulu vous accompagner tout au long du processus : trouver une idée, construire un prototype, visiter les laboratoires Vision Pro d'Apple, résoudre des problèmes, et bien d'autres choses encore. J'espère que cela sera utile à tous ceux qui envisagent d'embarquer pour visionOS !
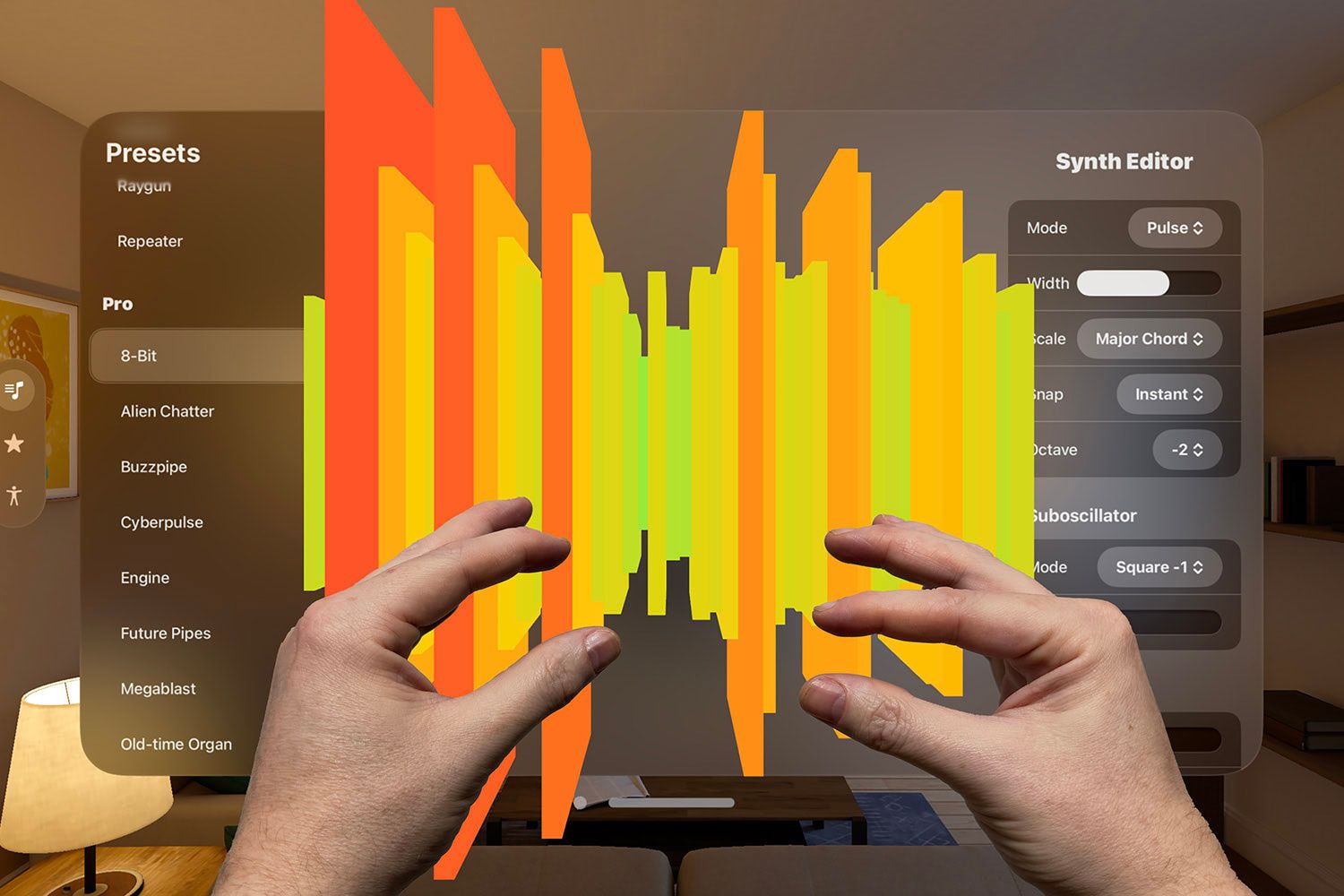
L'application en question s'appelle Spatial Symphony, et c'est un synthétiseur contrôlé par les mouvements de la main.
Elle est née d'une idée très simple d'après notre ami, celle de créer un thérémine pour l'Apple Vision Pro - un instrument qui, dans la réalité, est créé en bougeant les mains dans l'air, et qui semblait donc parfaitement adapté aux nouvelles API de suivi des mains fournies avec le casque d'Apple. Pardon, l'ordinateur spatial.
L'idée s'est rapidement transformée en un synthé polyvalent, avec des contrôles pour la forme d'onde, la réverbération, la distorsion, le chorus, le changement d'échelle, et plus encore. Au final il a fini par livrer 20 préréglages de synthé ainsi qu'une interface utilisateur d'édition complète.
Vous pouvez voir l'application fonctionner ici :
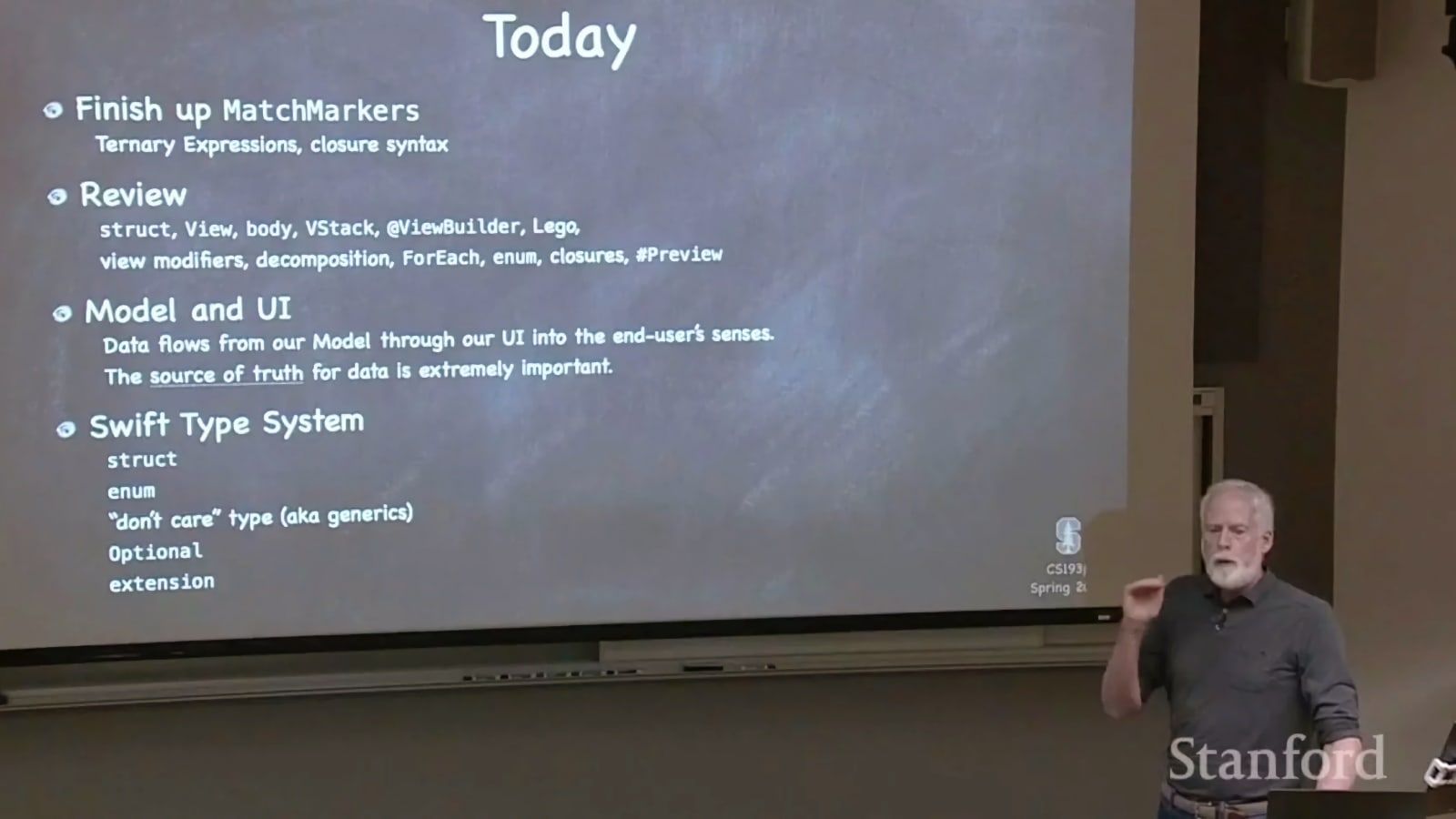
Comment développer une application pour visionOS
C'est ici que les personnes les moins techniques vont nous quitter. Pour les développeurs, c'est à partir de là que l'article devient intéressant.
Au-delà de Swift et de SwiftUI, Spatial Symphony a été rendu possible par trois frameworks.
Paul Hudson a détaillé les trois frameworks qu'il a utilisés pour réaliser Spatial Symphony.
AudioKit
Le premier est AudioKit, qui pilote tout le travail de synthèse, en fournissant tous les effets et les personnalisations.
Cela a été une révélation majeure pour moi : il y a des milliers de personnes qui ont cent fois plus de connaissances en ingénierie audio que moi, mais honnêtement, AudioKit réussit à me faire passer pour un pro.
Le projet - complètement open-source, disponible sous la licence MIT - fournit une richesse de puissance audio sur laquelle les développeurs "lambda" peuvent s'appuyer.
Chaque fois que je me suis dit "Je me demande si je pourrais...", la réponse a toujours été "AudioKit peut le faire, et le faire absurdement bien".
Honnêtement, utiliser AudioKit, c'est comme tricher, et je suis immensément reconnaissant à l'équipe pour son travail. Je connais AudioKit depuis quelques années, mais j'ai toujours imaginé qu'il était terriblement complexe. Il s'avère que rien ne pourrait être plus éloigné de la vérité - non seulement je les sponsorise maintenant sur GitHub, mais je prévois également un tutoriel AudioKit pour aider les autres à démarrer.
ARKit
Le deuxième framework est ARKit, qui fournit toutes les API de suivi des mains qui me permettent de détecter les mouvements précis des doigts. C'est une API introduite au départ avec l'iPhone X en 2017 et qui a largement évolué au fil du temps.
Les précédentes API d'Apple proposaient le suivi des mains de manière beaucoup plus complexe, je suis donc heureux de voir qu'une énorme refonte a eu lieu pour visionOS. Malheureusement, il n'est disponible que pour visionOS pour le moment, mais j'espère que le nouveau HandTrackingProvider arrivera sur iOS dans le futur. (Apple folks : FB13318386)
Un petit problème est qu'il n'y a pas beaucoup d'exemples de code disponibles. Apple fait une démonstration de son utilisation dans l'exemple de code Happy Beam, mais c'est assez intimidant - la première chose que j'ai faite a été d'écrire une implémentation triviale du suivi des doigts que je pouvais facilement appeler ailleurs dans mon projet.
En conséquence, mon code pour détecter la position des doigts ressemble à ceci :
let distance = handTracker.calculateDistance(from : .left, .indexFingerTip, to : .right, .thumbTip)
J'espère que nous aurons quelque chose de similaire dans ARKit pour que tout le monde ait ce genre de code facile. (Apple folks : FB13318478)
RealityKit
Le troisième framework externe n'est autre que RealityKit, qui fournit toutes les parties 3D de l'application.
Les "parties 3D" ? Eh bien, oui : une fois que l'application a bien fonctionné, j'ai décidé de créer une visualisation de la forme d'onde en 3D, de sorte que votre son vient littéralement vers vous au fur et à mesure qu'il devient plus fort - je voulais vraiment construire une application qui n'était vraiment possible que sur Vision Pro, de sorte que la forme d'onde en 3D et le suivi de la main se trouvent au cœur de l'expérience.
Cela peut paraître idiot, mais après avoir vu le produit fini sur une vraie Vision Pro, j'ai vraiment adoré l'expérience - les ondes sonores se dirigent vers vous en 3D, et recouvrent même certaines parties de l'interface utilisateur lorsque le volume est élevé.
Enfin, tout cela doit se faire avec le langage Swift mais aussi SwiftUI pour la partie affichage. Si ce n'est pas encore obligatoire, cela le deviendra rapidement d'après nos informations. Pour le moment, UIKit reste compatible, mais il est noté comme déprécié.
Qu'en est-il de SwiftUI ?
Construire des applications visionOS avec SwiftUI est un rêve absolu dixit Paul. C'est facile et très rapide, pour peu qu'on comprenne le principe de SwiftUI qui n'a plus rien à voir avec UIKit, notamment avec son approche déclarative et sa gestion des états.
Il n'y a pas de façon plus claire de le dire : vous obtenez une expérience fantastique dès la sortie de la boîte, avec des contrôles standards tels que TabView, Toolbar, et NavigationStack qui s'adaptent magnifiquement à l'environnement spatial.
Je n'ai rencontré aucun problème de performance, et aucun bug de SwiftUI en cours de route - cette chose a été polie au niveau le plus extraordinaire, et l'équipe de SwiftUI for visionOS mérite une salve d'applaudissements pour la fluidité de l'ensemble du processus.
Si vous souhaitez que vos propres applications SwiftUI fonctionnent bien sur visionOS, voici trois conseils rapides signé du créateur de HackingWithSwift :
- L'utilisation de .background(.regularMaterial) et de .foregroundStyle(.secondary) permet aux utilisateurs de rester présents dans leur environnement tout en faisant ressortir votre interface utilisateur.
- L'utilisation de ToolbarItemGroup(placement : .bottomOrnament) et d'éléments similaires permet de positionner les contrôles importants en dehors de la fenêtre principale.
- L'utilisation des symboles SF et des caractères dynamiques est plus importante que jamais : Les symboles SF sont magnifiquement mis à l'échelle, même lorsque l'utilisateur s'approche de votre fenêtre, et les graisses et le crénage ajustés de Dynamic Type d'Apple permettent de s'assurer que votre texte est clair sur les arrière-plans en verre.
Je viens de terminer un atelier d'une journée consacré spécifiquement à visionOS - si vous êtes abonné à Hacking with Swift+, vous pouvez le revoir gratuitement.
Et voilà, vous savez ce qu'il vous reste à faire pour développer votre propre application visionOS.
Télécharger l'app gratuite Spatial Symphony